Want to know how to get rid of red eye or spice up a church flier? Well look no further, this video has all the answers! Some of you may have heard of You Suck at Photoshop (YS@P), which by the way has a second season ready for the viewing? Well along those same lines, this “music video” is humorous and informative. A bit less helpful as a tutorial then YS@P, due to the rapid pace, though that does no stop this video from being a good laugh and well worth the time. College Humor certainly has done it again with this one! By the way, how awesome is the rapper name CMY-Killa’?? Check it out!!
Posts Tagged ‘Tutorials’
CMY-Killa’ Schools You on Photoshop!
Wednesday, December 15th, 2010IE Cracked: Z-Index
Saturday, September 11th, 2010
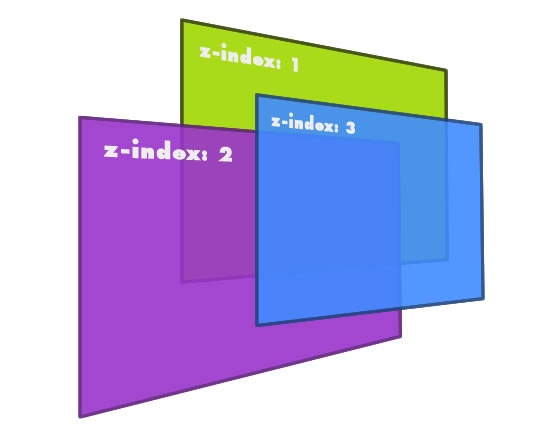
Seeing as I just ran into this problem myself when building a site for a client, I figure that Z-Index is a good place to start. I assume that if you are experiencing this issue that you know enough about z-index to use it in your site, in case you do not (which may be some of the issue), z-index is the stacking order of elements on top of each other or the arrangement along the z-axis (as seen in the illustration above).
Sure jQuery is Pretty, But Don’t Write Off CSS…
Saturday, August 28th, 2010Have been teaching intro to jQuery a bit over the past two months, I have noticed that many of my students are quick to ditch the CSS hover pseudo-class once they discover the .hover() function. Sure .hover() is great and all, but CSS is built into the browser and thus you don’t need to load a script or execute a script in order for it to work. CSS is a powerhouse if you can get a little creative with it…
Images to Replace Text
Tuesday, June 22nd, 2010
Web safe fonts are a huge limitation on web designers. With only a hand full of fonts to choose from, designers are disarmed of one of their most valuable tools, typography. Many designers/developers (myself included) try to walk around this issue by using images of typography instead of “live” text (text that is actually written in HTML). The catch here is of course that text displayed as an image is not search-able by engines like Google. Sure if you put an image in as an <img> tag you could set the alt attribute thus making it visible by Google, but it does not have the same efficacy. For example sticking the word phrase “community involvement” into a <h1> tag will have more SEO importance then sticking the same phrase into an <img> tag with the alt attribute of “community involvement”, even if that <img> tag is inside of an <h1> tag.
JQuery, what?!?
Thursday, March 25th, 2010So here I am browsing around on the web, hitting up the usual stops and trying to expand my knowledge base on JQuery. It is then that I stumbled upon this YouTube video, seen below. I know that it is a bit long, but it is definitely worth the time, especially if you are a JQuery novice (you need to be a little past a fresh off the street beginner, but don’t let that stop you). Pretty ridiculous, check it out!
That kid knows his stuff! I mean not only does he know the language in and out but he is 12?!?! I guess that he is the next Bill Gates… What do you all think?




 Splist for jQuery: I am very excited to announce my jQuery plug-in -
Splist for jQuery: I am very excited to announce my jQuery plug-in -