
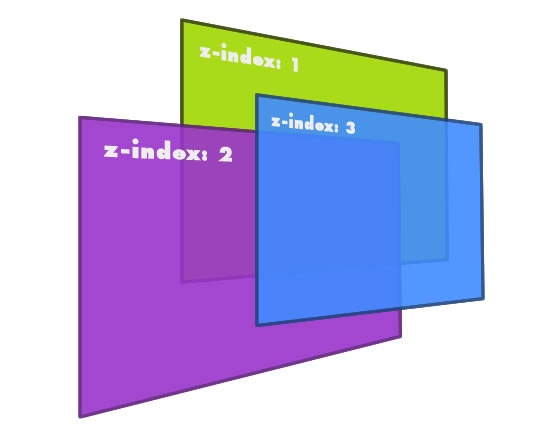
Seeing as I just ran into this problem myself when building a site for a client, I figure that Z-Index is a good place to start. I assume that if you are experiencing this issue that you know enough about z-index to use it in your site, in case you do not (which may be some of the issue), z-index is the stacking order of elements on top of each other or the arrangement along the z-axis (as seen in the illustration above).





 Splist for jQuery: I am very excited to announce my jQuery plug-in -
Splist for jQuery: I am very excited to announce my jQuery plug-in -